研一上算法课的时候有实操的课程,需要Vscode进行简单的编程。但是奈何电脑太重了,又舍不得买个新的轻薄本(就是穷),就想到了用ipad搭建环境。
看到了知乎大佬的一篇文章
知道了可以用code-server搭建在服务器上,在Safari浏览器(或者其他浏览器)上直接访问服务器IP+端口号就可以访问在线版本的vscode,上面的文件夹和文件就是直接访问服务器上的文件。整个的编译和运行过程都在服务器上进行,解决了Ipad OS不能够编译的问题。
工作原理
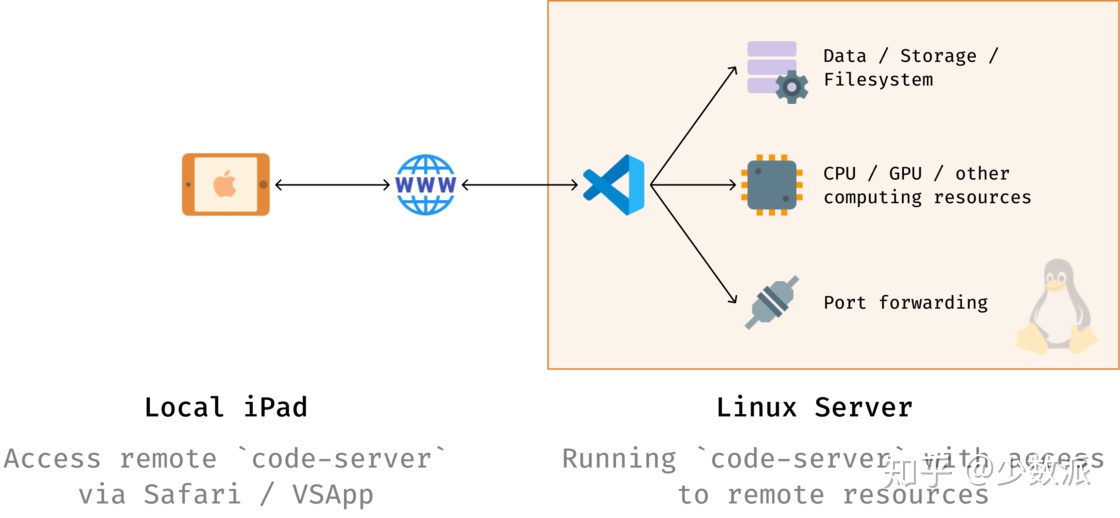
在开始之前,为了帮助大家理解,我先来简单介绍借助 code-server 使用 iPad 进行远程开发的具体工作原理。
首先,我们前面提到的 code-server 实际上就是专门为浏览器设计优化的 VS Code,可以直接通过浏览器访问。在远程 Linux 服务器上面部署 code-server 之后,code-server 实际上就相当于一个「中转站」,为我们提供一个直接在 Linux 服务器上面修改文件、访问数据库、执行指令等等操作的「窗口」,而由于这一「窗口」同样在 Linux 服务器上面运行,使用任何一个浏览器都可以打开,所以 iPad 也不例外。这样,我们就能够借助在远程服务器上运行的 code-server,直接使用远程服务器上面的各种资源(包括服务器上强大的原生 Linux 环境、CPU / GPU 等计算资源、「无尽」的电量等等)进行开发工作。(当然,这也要求我们 iPad 端全程拥有网络连接。)
可以发现,我们这样进行部署之后,不仅 iPad 上面可以直接用它来进行开发,我们更换任意一台电脑,都可以直接连接自己服务器上的在线版 VS Code,在完全一致的环境下进行开发,实现我们自己的 Codespaces。
准备工作
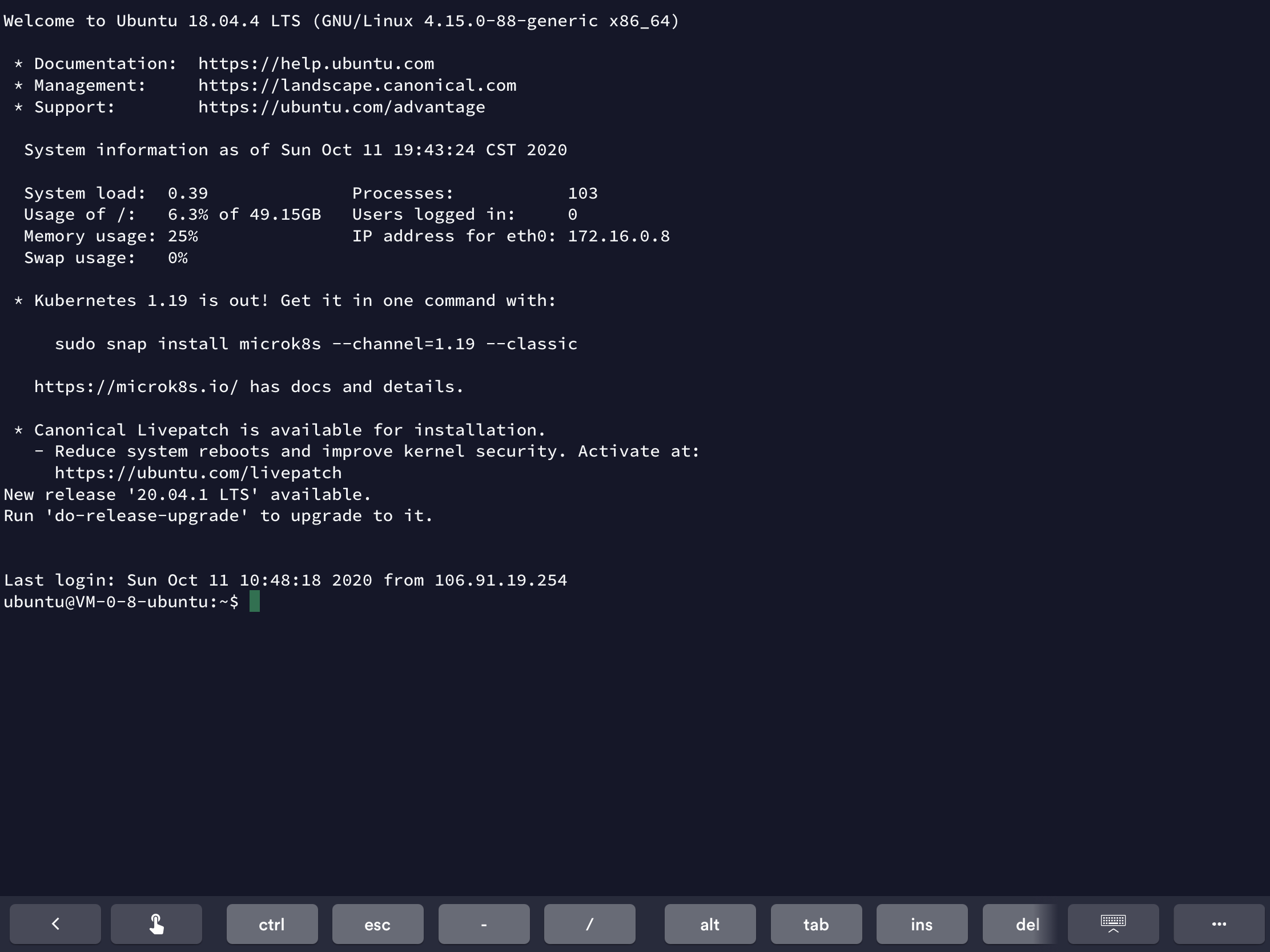
我的服务器(腾讯云,系统:Ubuntu 18.04 LTS),在电脑上或者Ipad上用SSH连接上我们的服务器,PC上推荐使用Xshell搭配Xftp。Ipad上可以下载Termius软件,效果如下:
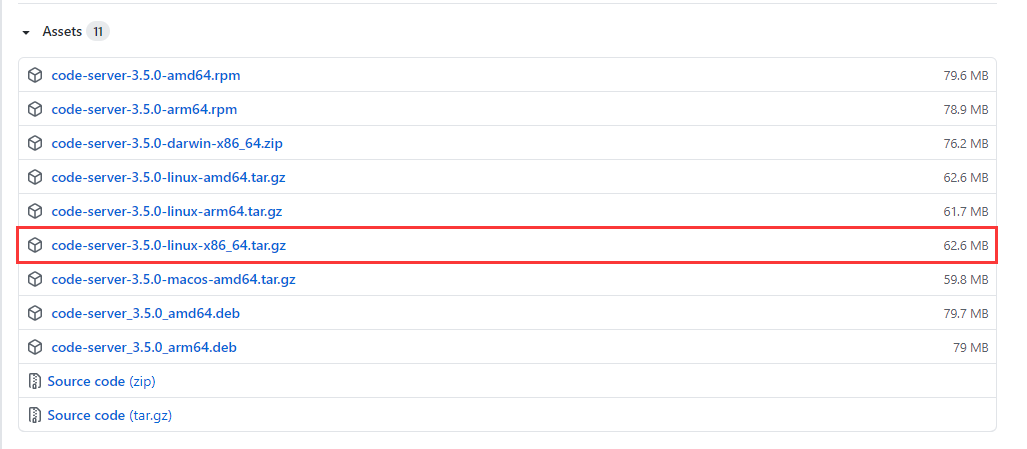
然后在服务器上下载code-server,其中code-server有很多版本最新版是3.5,实测会有一些不稳定可以自行选择以前的版本。

我们可以直接在远程服务器上执行下面的命令来下载 .tar.gz 压缩包,请注意命令末尾的 URL 地址,请记得按照你在 code-server Release 页面实际复制的地址进行填写:
1 | curl -o code-server-3.5.0.tar.gz https://github.com/cdr/code-server/releases/download/3.5.0/code-server-3.5.0-linux-x86_64.tar.gz |
如果出现下载不成功的,可以直接去GitHub上下载,然后将压缩包通过Xftp上传到服务器上。
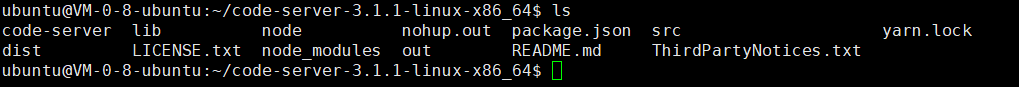
之后,我们使用 tar 工具解压下载得到的压缩包,之后进入解压好的文件目录中:
1 | # 解压缩 tar.gz 压缩包 |

我们将得到这样的一个文件夹,其中 code-server 是 Linux 可执行文件,我们直接运行即可在远程服务器上开启 code-server。
为了后面能够更加方便的用 VSApp 使用 code-server,我们这里为我们的 code-server 设置一个密码。直接在服务器上运行下面的命令:
1 | export PASSWORD="{YOUR_CODE_SERVER_PASSWORD}" |
将上面命令中的 {YOUR_CODE_SERVER_PASSWORD} 替换为你的密码即可。这里我们是在服务器上面设置了名为 PASSWORD 的环境变量为 {YOUR_CODE_SERVER_PASSWORD},这样后面 code-server启动后就会直接读取这一环境变量并将之作为你的登录密码。(如果没有设置密码,在启动code-server程序的时候系统会随机给出一个密码以供登录)
接下来,我们执行下面的命令启动 code-server 并开放给公网允许使用服务器地址访问:
1 | ./code-server --host "0.0.0.0" |
之后,code-server 进程就在远程服务器上启动并开始监听 8080 端口了,同时可以看到 code-server 正在使用我们自定义的密码(custom password)作为认证密码。这里,我们还需要将code-server 默认监听的 8080 端口在服务器防火墙中设置开放,之后我们才能直接通过 {服务器 IP 地址}:{code-server 端口} 的 URL 地址在浏览器中直接访问 code-server。如果是阿里云或者腾讯云的服务器,在服务器上开启端口,还需要登录相应的网站上再开启一起端口,属于相应的保护机制吧。
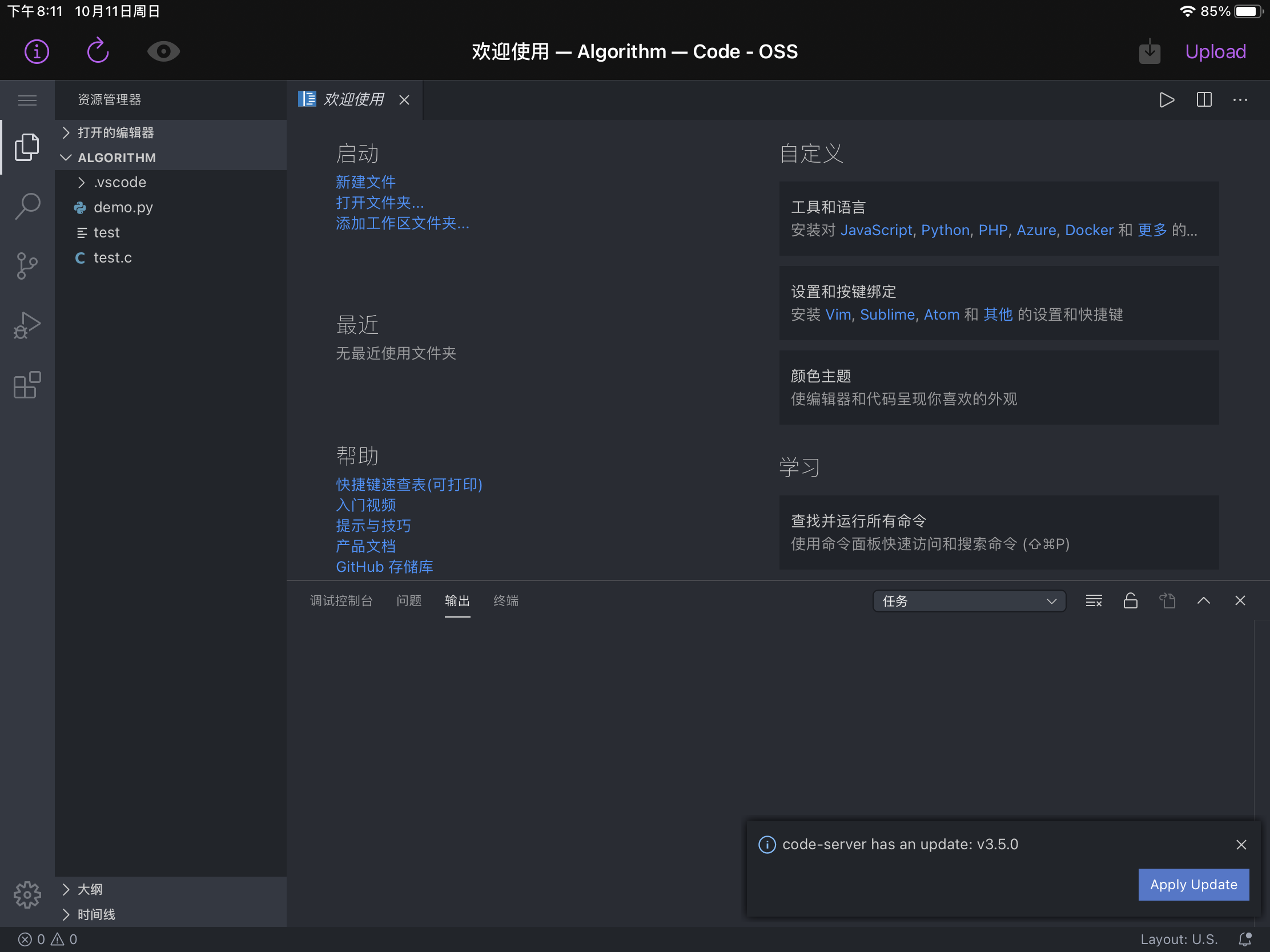
如果一切顺利,此时我们在 iPad (或者PC)上面用浏览器直接访问 {服务器 IP 地址}:{code-server 端口},输入刚刚设置的密码,就能够打开一个完整的在线版 VS Code:
不过,虽然我们现在可以直接访问 code-server 了,但直接在 Safari 浏览器里面使用 code-server 体验还是比较糟糕,上面地址栏和下面外接键盘出现的菜单栏都让直接在浏览器里使用code-server 非常不顺畅,因此我们最好使用下面介绍的 VSApp 来管理、连接 code-server使用。
使用 VSApp 优化 iPad 上使用 code-server 的体验
VSApp 是一款专门为 iPad 优化的用来连接 code-server 的 iOS 原生应用。我们使用 VSApp 可以直接连接我们自己的 code-server 实例,自动登录,打造畅快的在线 VS Code 体验。同学们可以直接前往 VSApp - code-server 官网 下载 iPadOS 版本的 VSApp。(在App Store里面搜索vsapp即可,现在该软件叫做Servediter)
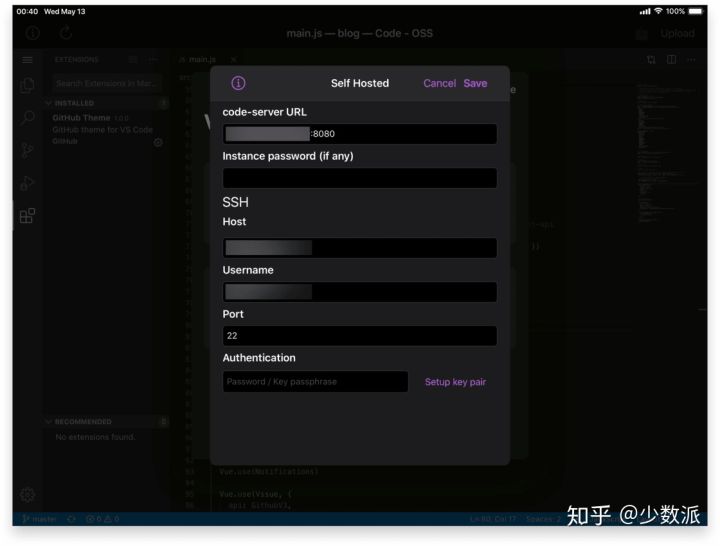
VSApp 原本是仅支持连接至它的开发者所部署的 code-server 上面的,因此也包含了 App 内购,最近 VSApp 才更新支持自部署服务器的连接。既然我们都已经自己部署了自己的 code-server,那么我们直接在菜单中选择「Self Hosted Server」,并依次填写:
我们刚刚部署
code-server的:code-server URL刚刚在 Safari 中打开的 URL:{服务器 IP 地址}:{code-server 端口}Instance password刚刚开启code-server时设置的密码
以及,我们服务器自己的:
Host:服务器 IP 地址Username:默认登录用户名Port:登录 SSH 端口(默认 22 端口)Authentication:登录服务器时使用的密码或公钥私钥对
再点击保存即可。
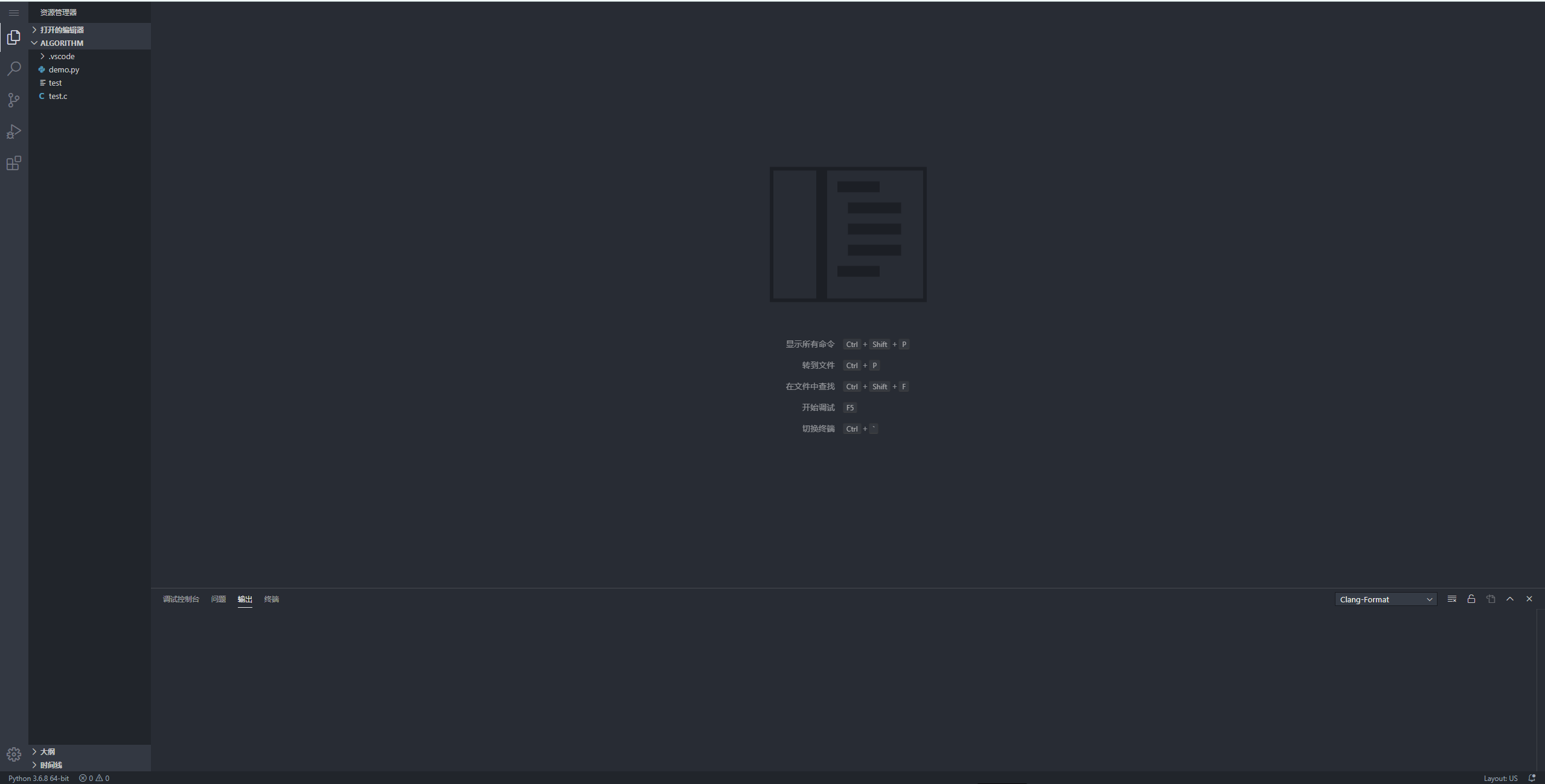
之后,我们就应该看到 VSApp 为我们加载了和刚刚 Safari 中访问时一样的在线版 VS Code。由于 VSApp 是一个独立的 iOS 应用,并专门为 code-server 进行了优化,因此我们不仅能够直接进入 App 即可登录,还不会出现像 Safari 直接访问时的出现的工具栏下滑问题。
小结
VS Code 是一个强大的多功能代码编辑器,它不仅广受开发者的喜爱,许许多多普通用户也直接使用 VS Code 进行 Markdown 文章撰写、用来管理协作、进行数据分析,甚至可以用来 发表知乎文章、听网易云音乐歌曲 等等。
个人建议和常见问题
外设建议
首先是对于ipad输入编程的问题,个人建议买一个外接键盘,资金充足可以购买官方键盘,资金不够但是特别喜欢官方配套的建议咸鱼捡漏能便宜不少。蓝牙键盘推荐罗技K380搭配使用效果很不错,另外还可以购买一个蓝牙鼠标,加上Ipad这三样东西也不会很重,但是凑齐之后使用体验很棒。
软件问题
Ipad上的Servediter软件在使用的时候会有一些小bug,我在使用过程中遇到最烦的是:一旦服务器上code-server的密码被修改,Servediter会默认上一次的密码连接,连接不上之后无限重连陷入死循环中无法退出。每次遇到这种我都只能卸载掉重新安装,我已经将该问题评论给了作者希望下一个版本能够解决。
另外在线版的Vscode运行的速度和响应时间大部分取决于服务器的性能,我的服务器是学生版10/月,因此仅仅适合做一些基础的编程工作。这个系统最大的不方便可能就是需要时刻联网了,经常会出现断连的情况。
后台运行问题
但是还是没有解决断开SSH连接之后程序停止运行的问题。经过测试在运行./code-server --host "0.0.0.0"这条命令之后必须保持与服务器的连接状态,一旦断开服务器就会关闭服务,在后面加&让其后台运行也不可以。
我的解决办法是利用Linux screen命令。
Linux screen命令用于多重视窗管理程序。
screen为多重视窗管理程序。此处所谓的视窗,是指一个全屏幕的文字模式画面。通常只有在使用telnet登入主机或是使用老式的终端机时,才有可能用到screen程序。
首先我们输入命令screen -S 作业名
1 | # screen -S 作业名//创建指定作业名的 screen 终端 |
此时会有清屏的效果出现,因为screen没有其他的运行成功提示,仅有的效果就是清屏。然后运行我们的./code-server --host "0.0.0.0" &命令,如果配置了环境变量就不需要./了。等待code-server启动成功后,退出screen终端,方法是:
1 | 在 screen 终端 下 按下 Ctrl+a+d键 |
此时我们就能够回到开始的界面,然后输入
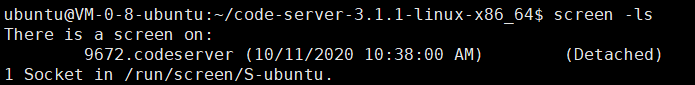
1 | # screen -ls //显示已创建的screen终端 |

此时我们可以看到screen终端正在运行着,可以使用screen -r 作业名 的方式来重新进入到screen里面。更加详细的命令参考:https://www.runoob.com/linux/linux-comm-screen.html
以上就是对Ipad上使用云服务器搭建Vscode开发环境的总结。
by Covteam-Sma11_Tim3
生活不易,多才多艺。