做区块链的实验分析的时候,需要使用MATLAB做仿真实验。记录一下相关的教程。本文章转载至https://blog.csdn.net/qq_38431572
前期回顾
上期我们学习了如下的内容:
- 学习了二重积分的概念,以及应用的大概场景。
- 学会了如何在一个figure里面绘制多个图像
- 学会了如何在matlab中绘制图像、对目标区域填充颜色并命名标题
- 学会了怎么使用matlab的integral2计算二重积分
- 学会了怎么在matlab中声明(定义)一个函数句柄,或者说创建一个多元函数,以及怎么反解某个变量。
- 学会了怎么在matlab中绘制二维曲面的图像。
MATLAB数据可视化
绘图
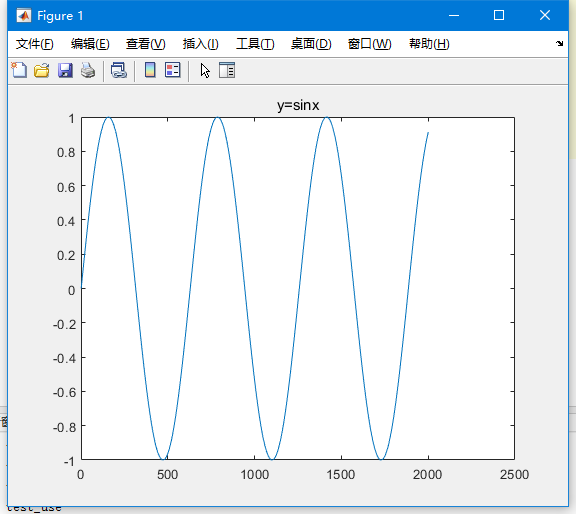
绘制图形(二维)一般使用plot函数,这个函数一般能满足很多画图的功能了,比如我们能绘制一个函数图像:
1 | %% 使用plot绘图 |

里面的知识之前都涉及到了,大家还有没有印象。
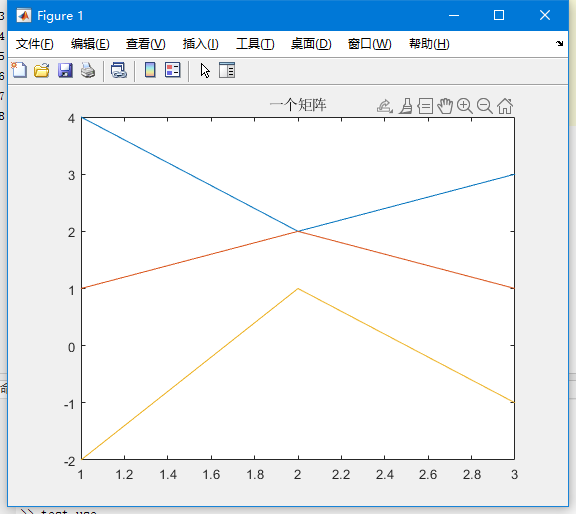
除了绘制函数,也能绘制矩阵,还记得怎么定义一个矩阵吗?忘了的小伙伴们可以看下面的代码回忆一下
1 | %% 绘制矩阵图像 |
大家不妨先设想一下,如果是你来设计软件,你怎么去绘制一个矩阵的图像呢?
在MATLAB中,它们的解决方案是使用折线图绘制矩阵,横坐标代表第几个,每一行用一条线表示,纵坐标表示某个横坐标处的高度,下面是绘制的图像:

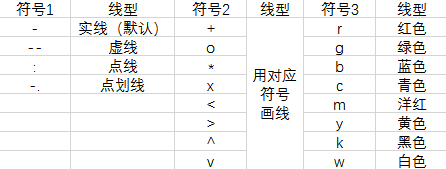
下面以函数为例,现在我感觉这个线不行,我想换成虚线、换成其他颜色,甚至我想用其他符号代替,怎么办呢?下面有个表格:

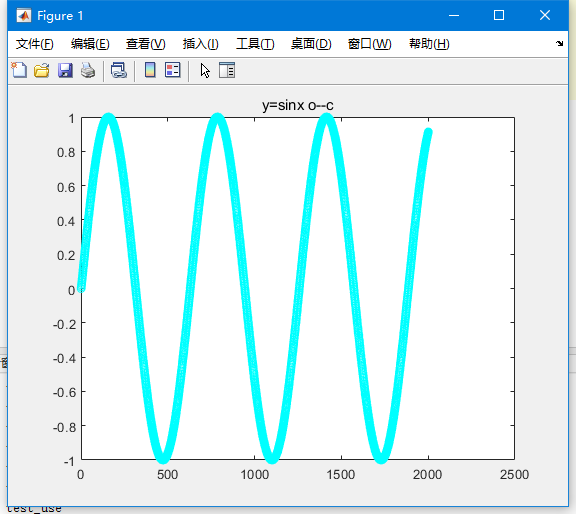
假设我想用青色、虚线,用o画一条线,那么我的参数应该是这样的(参数在plot里面):
‘—oc’或’o—c’或’c—o’或其他,不区分顺序,并且也可以省略其中任意个,例如我的程序:
1 | %% 使用plot绘图 |

在同一个figure里面绘制多个图形
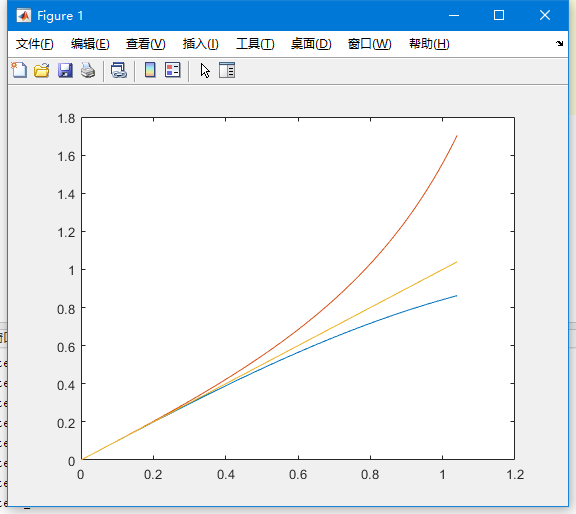
我们经常遇到一些情况,需要在同一幅图里面比较多个函数,这就需要画在一起来对比,比如我们比较tanx和sinx和x在0-pi/2之间的大小时,这时候需要做如下处理,我们就能很轻易地看出tanx>x>sinx这个结论了(0<x<pi/2时):

此时的代码如下(范围我为什么不写pi/2呢,大家可以试一下,tanx在->pi/2时趋于无穷大):
1 | %% 同时绘制多个函数在一起 |
注意,这里我的plot的参数是两个,之前,参数是一个,只有一个 f 传了进去,其实,之前使用plot传递一个参数,画的图是一个向量的图,因为f 里面存储的是x区间对应的取值。
比如上面代码,x = 0:0.01:pi/3,意思是,在0-pi/3的范围中,从0开始,每隔0.01取值,所以x是一个一维的数组:
[0, 0.01, 0.02 ………………………….]
所以f 存储的仅仅是每个x 值对应的函数结果,而此时调用plot,绘制的是这个向量。
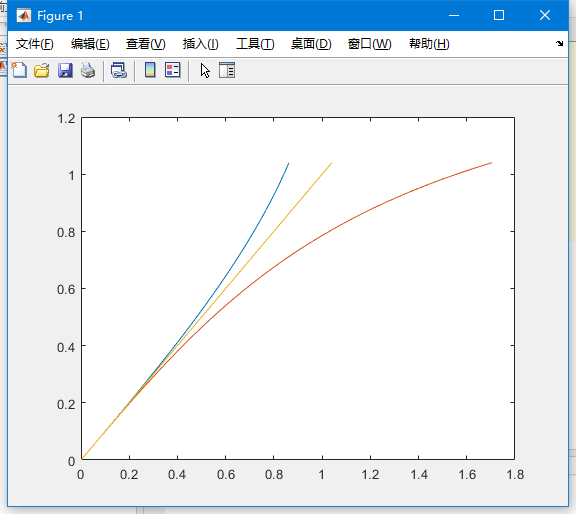
此时,我们使用 plot(x, f),绘制的不再是向量了,而是一组坐标,第一个是横坐标,第二个是纵坐标,所以我们把x 放在第一个参数位置,f 放在第二个参数位置,如果上面代码中使用 plot(f, x),则会是这样的图形:

因为此时plot 将 f 作为横坐标,x 作为纵坐标来绘制图形,所以你会看到一个和上面的图像关于 y=x 对称的图像。
但是,plot(x, f) 绘图的本质仍然是对这 x 区间里的很多点的绘制。
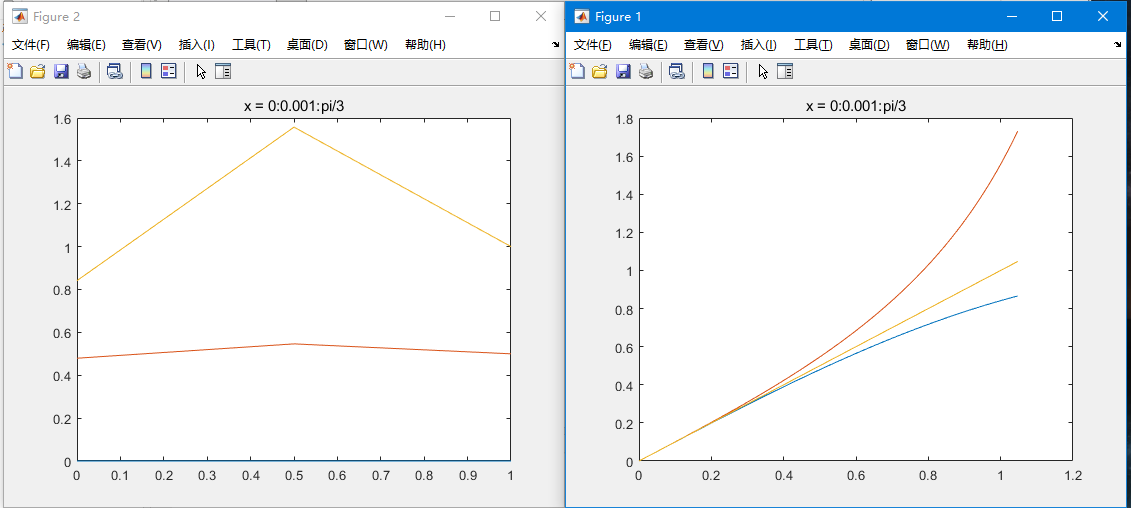
我们使用x = 0: 0.5: pi/3 和 x = 0:0.001:pi/3 两种区间的图像是截然不同的:

出现这种现象的原因,主要就是打点的问题了,在第一种里,x仅仅取到了三个点:

而后面的 x = 0:0.001:pi/3 则取到了上千个打点处,

而我们上数学课时也都知道,画的点越多,连接各点画出来的图形越光滑、精确,这就是这两个图像出现的原因。
本期小结
相比于前几期的内容,本期内容似乎有点轻松,但是我感觉也算是讲清楚了plot的用法(至少现阶段绝对是够用了,并且能准确的理解里面的内容),下面来小结一下吧:
- 学会了使用plot绘制一个向量
- 学会了使用plot绘制一个函数图像
- 学会了使用plot绘制一个矩阵的折线图
- 学会了绘制多个函数在同一个图像中
- 懂得了x 和函数 f 的实质内容
- 学会了定制绘图的曲线样式。
最后,希望大家都能一起进步,加油!!!